Step5 Googleマップ とブログを使う
Googleマップを案内図として使う
事業者の方の商用のホームページなどでしたら、事業所在地などが分かるように案内図を表示したいと思われるでしょう。
そういった時には、コンテンツメニューのGoogleマップを利用すると簡単に表示できて便利です。
プロフィールのページを事業者用に編集するか、若しくは新しく会社概要などのページを作成して、そのページにGoogleマップを表示しましょう。
Googleマップを表示させたいコンテンツの挿入エリアで、+ボタンをクリックしてコンテンツメニューを表示させます。
メニューの Googleマップ をクリックします。
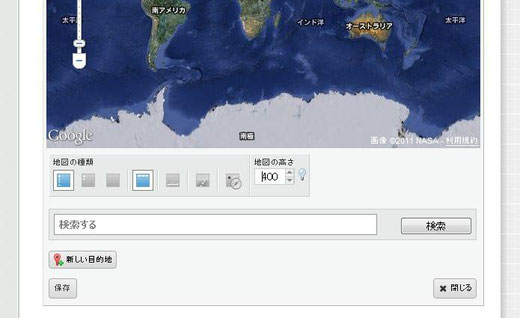
そうすると、下の画像のようなGoogleマップの編集画面が表示されます。

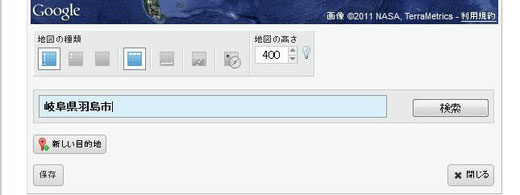
Googleマップ編集画面内の検索窓(“検索する”と表示されています)に、会社や事業所の住所を入力します。

住所の入力ができたら、検索 ボタンをクリックして、Googleマップに該当住所の地図(または航空写真)を表示させます。
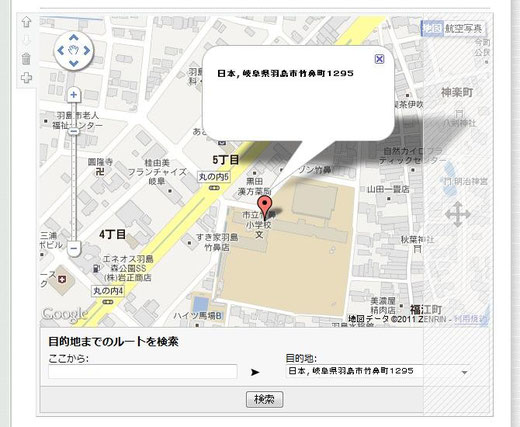
検索窓のすぐに下にある 新しい目的地 ボタンをクリックすれば、入力した住所(会社や事業所の住所)が目的地として表示されるようになります。
(下の画像は、このサイトのプロフィールで表示されているGoogleマップの表示例です)

ブログで情報発信をしよう
個人の方のホームページでしたら、一つ一つコンテンツを作っていくのもたいへんだと思います。
基本的なホームページの形ができあがったら、コンテンツのひとつとして ブログ に挑戦してみるのも面白いと思います。
ホームページの右側余白部分にアイコン(マーク)が縦に並んでいると思いますが、カーソルを合わせて ブログ と表示されるアイコンをクリックしてください。
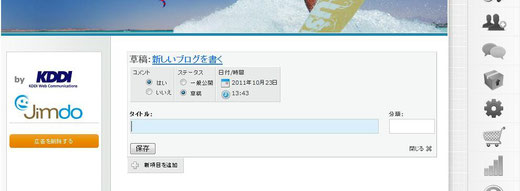
下の画像のようなブログ管理画面が表示されます。

ホームページにブログを初めて作成するには、まずブログ管理画面の ブログを新規設定する をクリックしてブログ機能を有効にします。
そして、ブログ管理画面の左下にある 新しい記事を投稿する と書かれている部分をクリックします。
そうすると、ブログ編集画面に移動しますので、そこでブログを書いてください。

ブログ編集画面のステータスで、草稿 のラジオボタンにチェックを入れて保存しておけば、下書き状態にしておけますので、書き上げて公開する場合は、ブログ編集画面で 一般公開 のラジオボタンにチェックを入れてから、保存 ボタンをクリックしてください。
ブログを最初に投稿した段階では、ホームページのトップページ(ホーム)に自動的にブログが公開されています。
Jimdoのデフォルトページに、ブログのページがありますが、ここにブログを表示させるためには、ブログのページにある 新規項目を追加 ボタンをクリックして、コンテンツメニューの中の ブログ表示 ボタンをクリックすることで、表示することができます。
他の任意のページに表示する場合も同様な手順で行います。
以上の5つのStepで、基本的なホームページが作成できると思います。
次は、つながろう をご覧ください。(クリックで移動します)
 羽島市 Weblink Project (ウェブリンク プロジェクト)
-なるべく費用をかけずにホームページを取得する方法-
羽島市 Weblink Project (ウェブリンク プロジェクト)
-なるべく費用をかけずにホームページを取得する方法-